UpdateAppUtils
Introduction: 一行代码快速实现 app 版本更新
Tags:
blacktatty-multi-unkayk-一行代码,快速实现 app 在线下载更新 A simple library for Android update app
UpdateAppUtils2.0 特点
- Kotlin First,Kotlin 开发
- 支持 AndroidX
- 支持 Md5 签名验证
- 支持自定义任意 UI
- 适配中英文
- 适配至 Android 10
- 通知栏图片自定义
- 支持修改是否每次显示弹窗(非强更)
- 支持安装完成后自动删除安装包
UpdateAppUtils2.0 功能结构变化巨大,建议使用 2.0 以上版本;2.0 以前版本文档
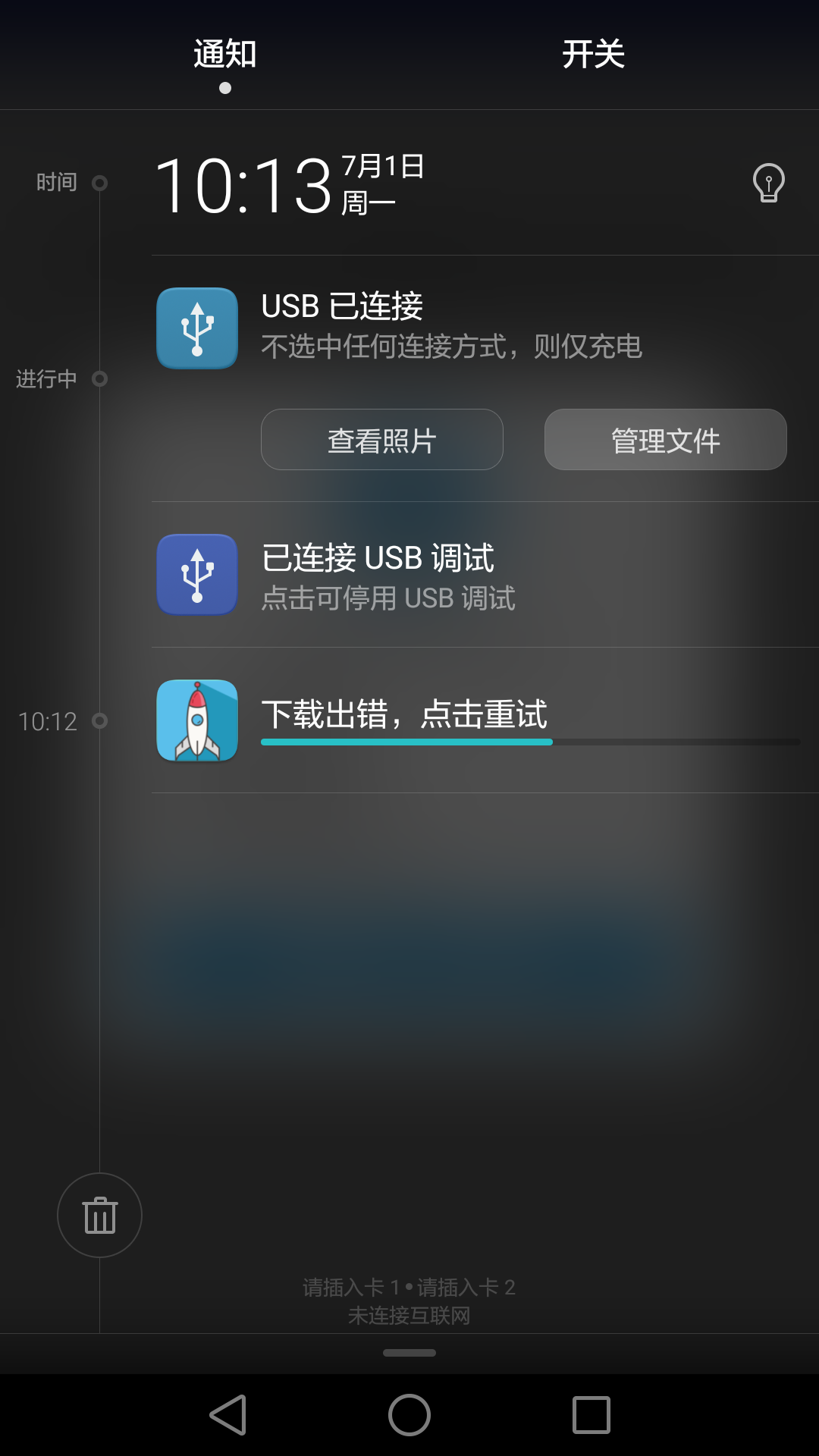
效果图






集成
repositories {
jcenter()
}
Support
implementation 'com.teprinciple:updateapputils:2.3.0'
AndroidX 项目
注意,由于操作失误 bintray 中 updateapputilsX 被我删掉,
所以 2.3.0 以后使用 updateapputilsx。之前的仍使用 updateapputilsX
//implementation 'com.teprinciple:updateapputilsX:2.2.1'
implementation 'com.teprinciple:updateapputilsx:2.3.0'
使用
下面为 kotlin 使用示例,Java 示例请参考JavaDemo
1、快速使用
注意:部分手机 SDK 内部初始化不了 context,造成 context 空指针,建议在 application 或者使用 SDK 前先初始化
UpdateAppUtils.init(context)
UpdateAppUtils
.getInstance()
.apkUrl(apkUrl)
.updateTitle(updateTitle)
.updateContent(updateContent)
.update()
2、多配置使用
// ui 配置
val uiConfig = UiConfig().apply {
uiType = UiType.PLENTIFUL
cancelBtnText = "下次再说"
updateLogoImgRes = R.drawable.ic_update
updateBtnBgRes = R.drawable.bg_btn
titleTextColor = Color.BLACK
titleTextSize = 18f
contentTextColor = Color.parseColor("#88e16531")
}
// 更新配置
val updateConfig = UpdateConfig().apply {
force = true
checkWifi = true
needCheckMd5 = true
isShowNotification = true
notifyImgRes = R.drawable.ic_logo
apkSavePath = Environment.getExternalStorageDirectory().absolutePath +"/teprinciple"
apkSaveName = "teprinciple"
}
UpdateAppUtils
.getInstance()
.apkUrl(apkUrl)
.updateTitle(updateTitle)
.updateContent(updateContent)
.updateConfig(updateConfig)
.uiConfig(uiConfig)
.setUpdateDownloadListener(object : UpdateDownloadListener{
// do something
})
.update()
3、md5 校验说明
为了保证 app 的安全性,避免 apk 被二次打包的风险。UpdateAppUtils 内部提供了对签名文件 md5 值校验的接口; 首先你需要保证当前应用和服务器 apk 使用同一个签名文件进行了签名(一定要保管好自己的签名文件,否则检验就失去了意义), 然后你需要将 UpdateConfig 的 needCheckMd5 设置为 true,并在 Md5CheckResultListener 监听中,监听校验返回结果。具体使用可参考 CheckMd5DemoActivity
UpdateAppUtils
.getInstance()
.apkUrl(apkUrl)
.updateTitle(updateTitle)
.updateContent(updateContent)
.updateConfig(updateConfig) // needCheckMd5 设置为 true
.setMd5CheckResultListener(object : Md5CheckResultListener{
override fun onResult(result: Boolean) {
// true:检验通过,false:检验失败
}
})
4、自定义 UI
UpdateAppUtils 内置了两套 UI,你可以通过修改UiConfig进行 UI 内容的自定义; 当然当内部 UI 模板与你期望 UI 差别很大时,你可以采用完全自定义 UI
Api 说明
1、UpdateAppUtils Api
| api | 说明 | 默认值 | 必须设置 |
|---|---|---|---|
| fun apkUrl(apkUrl: String) | 更新包服务器 url | null | true |
| fun update() | UpdateAppUtils 入口 | - | true |
| fun updateTitle(title: String) | 更新标题 | 版本更新啦! | false |
| fun updateContent(content: String) | 更新内容 | 发现新版本,立即更新 | false |
| fun updateConfig(config: UpdateConfig) | 更新配置 | 查看源码 | false |
| fun uiConfig(uiConfig: UiConfig) | 更新弹窗 UI 配置 | 查看源码 | false |
| fun setUpdateDownloadListener() | 下载过程监听 | null | false |
| fun setMd5CheckResultListener() | md5 校验结果回调 | null | false |
| fun setOnInitUiListener() | 初始化更新弹窗 UI 回调 | null | false |
| fun deleteInstalledApk() | 删除已安装的 apk | - | false |
| fun setCancelBtnClickListener() | 暂不更新按钮点击监听 | - | false |
| fun setUpdateBtnClickListener() | 立即更新按钮点击监听 | - | false |
2、UpdateConfig:更新配置说明
| 属性 | 说明 | 默认值 |
|---|---|---|
| isDebug | 是否输出【UpdateAppUtils】为 Tag 的日志 | true |
| force | 是否强制更新,强制时无取消按钮 | false |
| apkSavePath | apk 下载存放位置 | 包名目录 |
| apkSaveName | apk 保存文件名 | 项目名 |
| downloadBy | 下载方式 | DownLoadBy.APP |
| needCheckMd5 | 是否需要校验 apk 签名 md5 | false |
| checkWifi | 检查是否 wifi | false |
| isShowNotification | 是否显示通知栏进度 | true |
| notifyImgRes | 通知栏图标 | 项目 icon |
| serverVersionName | 服务器上 apk 版本名 | 无 |
| serverVersionCode | 服务器上 apk 版本号 | 无 |
| alwaysShow | 是否每次显示更新弹窗(非强更) | true |
| thisTimeShow | 本次是否显示更新弹窗(非强更) | false |
| alwaysShowDownLoadDialog | 是否需要显示更新下载进度弹窗(非强更) | false |
| showDownloadingToast | 开始下载时是否显示 Toast | true |
3、UiConfig:更新弹窗 Ui 配置说明
| 属性 | 说明 | 默认值 |
|---|---|---|
| uiType | ui 模板 | UiType.SIMPLE |
| customLayoutId | 自定义布局 id | false |
| updateLogoImgRes | 更新弹窗 logo 图片资源 id | - |
| titleTextSize | 标题字体大小 | 16sp |
| titleTextColor | 标题字体颜色 | - |
| contentTextSize | 内容字体大小 | 14sp |
| contentTextColor | 内容字体颜色 | - |
| updateBtnBgColor | 更新按钮背景颜色 | - |
| updateBtnBgRes | 更新按钮背景资源 id | - |
| updateBtnTextColor | 更新按钮字体颜色 | - |
| updateBtnTextSize | 更新按钮文字大小 | 14sp |
| updateBtnText | 更新按钮文案 | 立即更新 |
| cancelBtnBgColor | 取消按钮背景颜色 | - |
| cancelBtnBgRes | 取消按钮背景资源 id | - |
| cancelBtnTextColor | 取消按钮文字颜色 | - |
| cancelBtnTextSize | 取消按钮文字大小 | 14sp |
| cancelBtnText | 取消按钮文案 | 暂不更新 |
| downloadingToastText | 开始下载时的 Toast 提示文字 | 更新下载中... |
| downloadingBtnText | 下载中 下载按钮以及通知栏标题前缀,进度自动拼接在后面 | 下载中 |
| downloadFailText | 下载出错时,下载按钮及通知栏标题 | 下载出错,点击重试 |
Demo 体验

更新日志
2.3.0
- 修复部分手机 context 空指针异常
更多历史版本


